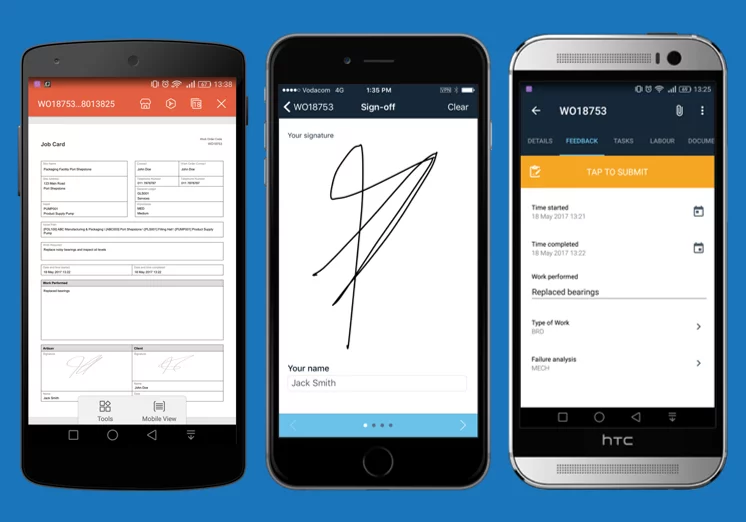
Employees expect five-star experiences from their work apps. Pragma delivers the fully native apps that field personnel want to use, while using the language, IDE, and code its development team knows and loves. On Key Work Manager (available on Android and iOS) eliminates decades old paper-based processes, allowing field staff to view work order information with or without internet connectivity, easily view tasks by status, attach documents or work orders, sync updates to HQ, submit timecards, scan barcodes, and much more.
Today, we’ve invited Carel Lotz, Sr. Architect at Pragma, to tell us how his team takes advantage of their existing C# skills and implements mobile DevOps to get to market faster, sharing 75% code across platforms and rapidly incorporating beta tester and user feedback.
Tell us a little bit about your company and role.
Pragma is an engineering company supplying enterprise physical asset management solutions to asset-intensive industries, including mining, manufacturing, retail, local government, distributed facilities, and original equipment manufacturing. Within these industries, we manage a diverse range of assets, from bottling and packaging machines in an assembly line to trucks and conveyers at a coal mine. We partner with clients to help them take care of their physical assets by balancing performance, cost, and risk (our largest client trusts us to manage their asset portfolio in 172 countries).
I’ve been developing software for close to 20 years. I started my professional career with C/C++ before discovering .NET, and I’ve never looked back.
Currently, I’m a Senior Architect on the team developing our cornerstone solution: the On Key Enterprise Asset Management System (EAMS). On Key EAMS is a web-based solution that unifies everything needed to manage physical assets’ maintenance activities and resources, such as staff and spare parts, based on industry best practices and engineering principles. On Key’s business intelligence and robust reporting support both strategic and tactical decision-making processes.
What does your app allow users to accomplish?
 We identified common challenges that existed across multiple industries and set out to build a mobile experience to solve them. We wanted to help our customers improve communication between headquarters and field teams, increase efficiency in travel and fuel mileage and timely data capture, and ensure complete, accurate, and easily auditable work order feedback.
We identified common challenges that existed across multiple industries and set out to build a mobile experience to solve them. We wanted to help our customers improve communication between headquarters and field teams, increase efficiency in travel and fuel mileage and timely data capture, and ensure complete, accurate, and easily auditable work order feedback.
Before the app, field engineers collected printed work assignments from the main office, travelled to the job site, completed necessary work items, and used the same printed document to handwrite their job notes. Then, they’d trek back to the office where a data capturer would transcribe pages of written feedback into the On Key EAMS web portal.
The On Key Work Manager app has completely eliminated the paper-based system. Now, field engineers receive their work assignments on their mobile devices and immediately travel to job sites. Once they have completed the work, they enter their feedback into the app, get a digital signature from the client, and their submissions automatically upload to On Key EAMS. Since the app works in both online and offline environments, engineers can work whether they’re at the office, or at the bottom of a mine shaft.
Additionally, the app allows our clients to do more; field engineers can now attach new types of feedback, such as photos and voice recordings. We’ve also digitized other required documents, including permit to work documents, risk assessments, and work clearance forms (you can learn more about all of the app’s features here and read how one of our mining clients has gone paperless).
Why did you choose Visual Studio Tools for Xamarin?
 We chose Xamarin because it supported all of our requirements. From the beginning, our vision was to create a set of reusable components that we could use to develop a suite of On Key mobile apps. We also wanted to take advantage of our existing C# development skills, using a single toolset to target the different mobile platforms. Our initial analysis led us to focus on Android, but we knew that we would eventually have to target iOS (and potentially other platforms).
We chose Xamarin because it supported all of our requirements. From the beginning, our vision was to create a set of reusable components that we could use to develop a suite of On Key mobile apps. We also wanted to take advantage of our existing C# development skills, using a single toolset to target the different mobile platforms. Our initial analysis led us to focus on Android, but we knew that we would eventually have to target iOS (and potentially other platforms).
We also wanted to get a native look and feel and deliver native performance, with full access to the platform-specific features. With Xamarin, we get full access to the native API feature set; the only difference is that we’re targeting the platforms using C#.
The On Key EAMS development team contains a mix of mid to senior level developers, and we’re specialized in the .NET technology stack (C# and XAML related technologies). Before this project, we didn’t have any experience with native mobile app development, but, given our XAML experience, we were accustomed to working with and using the MVVM pattern for building our user interfaces.
Lastly, the ecosystem has evolved in leaps and bounds over the last two years, with more and more plugins and libraries available every day. This means we can focus on the business functionality, without getting bogged down by nitty-gritty platform specifics, like photo capture, barcode scanning, email functionality, etc. With the MVVM pattern, we drive all of our logic from a shared PCL library and use platform specific plugins/libraries to handle the native platform integration. If we can’t find an existing plugin, we create our own to enable us to reuse the functionality in future mobile projects.

Describe your development process.
We have a small, multi-functional team of 13 developers and architects, two testers, two business analysts, a software development manager, a UX designer, and a technical writer, with five of our developers mainly focused on the mobile apps.
Two of us spent about six months learning how to use Xamarin to develop for Android and iOS; I learned a lot from looking at Xamarin MVVM framework source code, like MVVMCross, reading Google and Apple developer portal documentation, and reading books about mobile development. Once we were comfortable with the basics, we onboarded the rest of the team and initially focused on the Android platform, but we now have developers covering both platforms.
It took us about nine months, from design to deploy, to get the first Android version into production and, since we could reuse 75% code, two of our developers finished the iOS version in just three months.
We used several components and plugins, most of which are totally free and available as NuGet packages, allowing us to build the business functionality around these services rather than spend time building the integrations ourselves. I recently wrote a blog post about what we used, including location tracking, external maps for navigation directions, barcode scanning, signature pad control to capture electronic signatures, electronic PDF form filling, in-app voice recording, attaching photos, and more.
How are you using mobile DevOps?
As more and more clients adopt our app to replace their paper-based systems, it’s of utmost importance that it functions as expected. We follow a SCRUM development process with three week sprints and, now that we’ve shipped our Android and iOS versions to production, we’re aiming to release updates every six to eight weeks.
We realize the importance of having broad testing coverage, and we’re in the early days of using Xamarin Test Cloud for our automated testing. HockeyApp helps us streamline our processes in two ways: (1) we can rapidly deploy our alpha / beta builds to our testers and test new features with pilot users, prioritizing and aligning pilot feedback / modification requests with our strategic initiatives, and incorporate them into our development cycles, and (2) crash reports give us detailed insights into issues in the field, so we can proactively improve our app quality.
We also use HockeyApp analytics to understand where and when our clients use our apps and to analyze their behaviors (e.g. number of work orders started, but not completed, etc.). As existing HockeyApp users, we’ll also be looking at Visual Studio Mobile Center.
What is the most compelling or exciting aspect of your app?
For our clients, the full offline support and powerful document handling for filling PDF forms, spreadsheets, and other documentation provide huge benefits.
From a design perspective, our shared code reuse is a success. As I mentioned, we’re sharing 75% of our codebase across the Android and iOS implementations and we realized immense benefits when we were developing the iOS version. We could hook up the same shared logic from our Android app without any rework and only had to build the UI.
Have you accomplished your goals?
We’ve provided a solid base for building our mobile offering going forward, and our customers seem to love our app (as evidenced in our public case studies). With Xamarin joining Microsoft, and the Xamarin ecosystem evolving rapidly, we’re well-positioned to use our .NET skills to build mobile apps going into the future.
Besides expanding on the existing Work Manager app feature set, we’re currently evaluating the development of a number of new apps, including an app to facilitate new work requests for non-system users, an app to improve the efficiency of maintenance supervisors, an app to record asset performance logs, and potentially an asset identification and verification app.
What advice do you have for developers or organizations who are just starting mobile development?
Make sure that you invest enough time in understanding how the different native mobile platforms work. Also, don’t reinvent the wheel—there’s a large array of plugins and components in the Xamarin ecosystem that you can use without having to build the functionality yourself.